Reading Response
Overall, The reading was very interesting and the author talked about three different model of prototypes. Role: how the artifact fits within the user’s life, the look and feel model, and the implementation model. One important the article brought up was the importance of the audience. They will determine the fidelity and the type of model used for that particular part of the design process.
For my current prototype situation, I think that the ‘role’ and ‘look and feel’ models are applicable. By focusing on the role, I will be able to investigate on the values of the mobile platform, and overall interaction with the users. Additionally, a look and feel model will allow me to figure out content of the app, how to reflect user current needs, and get an insight on the aspects of interface customization.
Prototype 1
Overview
For my first prototype, I explored the UI/UX of the mobile app I’m about to create. This prototype was inspired by the case study I’ve done on “Meetup” and I did some iterations based on the “Meetup” app and I also added a few new features to fit my audiences.
Personas
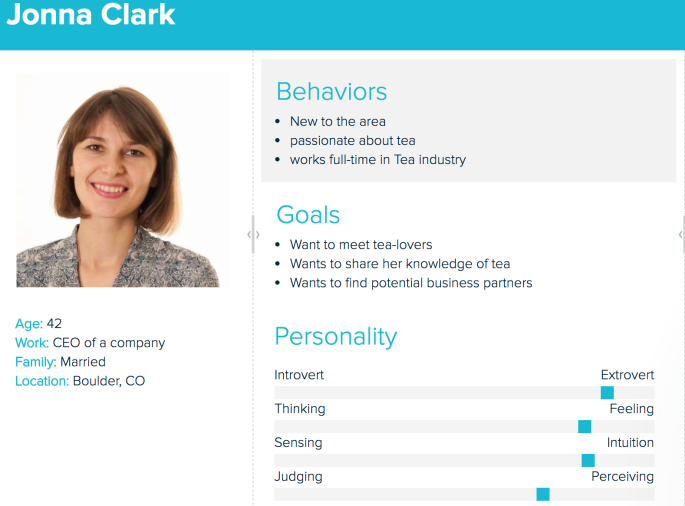
I crafted one persona. This persona is purely based off of my assumptions and serve to inform my design decisions during the initial phase of design & research.

Usability Testing
Usability testing is a very quick way to understand obstacles faced in an application from a user’s perspective. In order to create a brand new app based on “Meettup”, I first had to gain insights by observing people using the app. Luckily, I found a couple of my friends who would be willing to participate in this experiment.
I came up with scenarios in the following topics:
- Group creations
- Scheduling a meetup
- Finding a group/meetup
- RSVP a event
Affinity Mapping
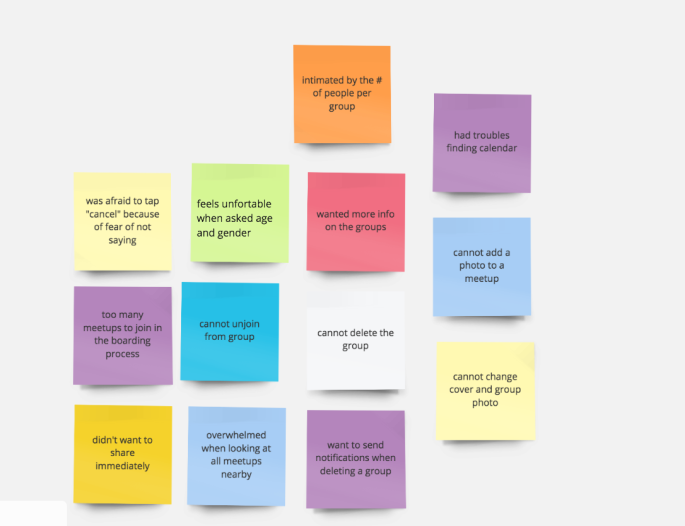
After I had completed my initial round of usability testing, I wrote down any obstacles they came across on post-it notes.

Paper Prototype
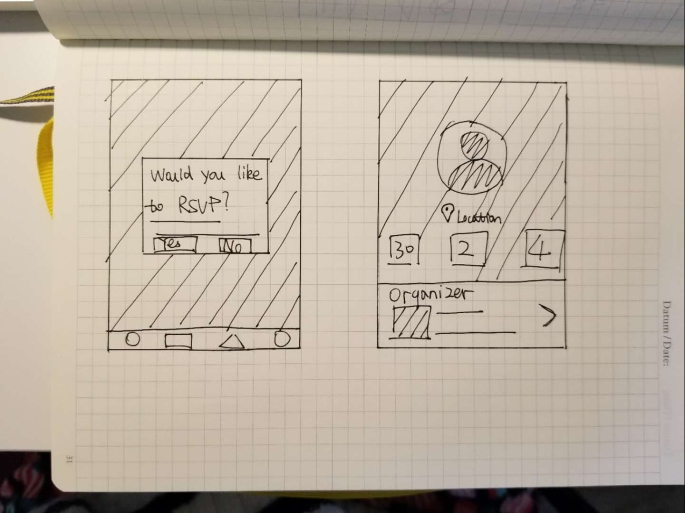
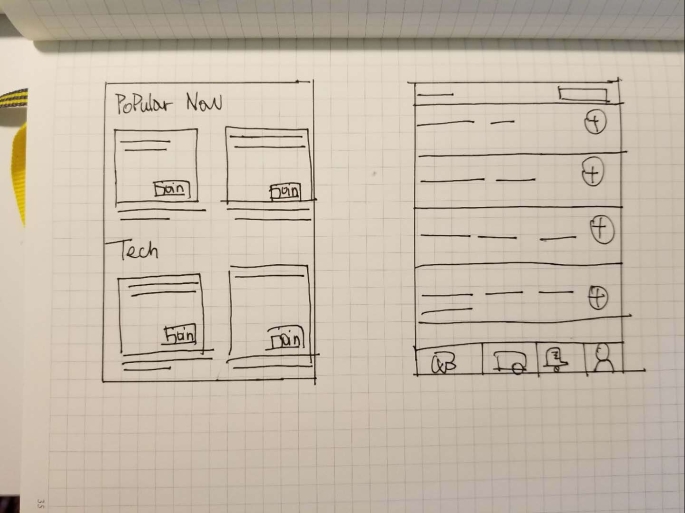
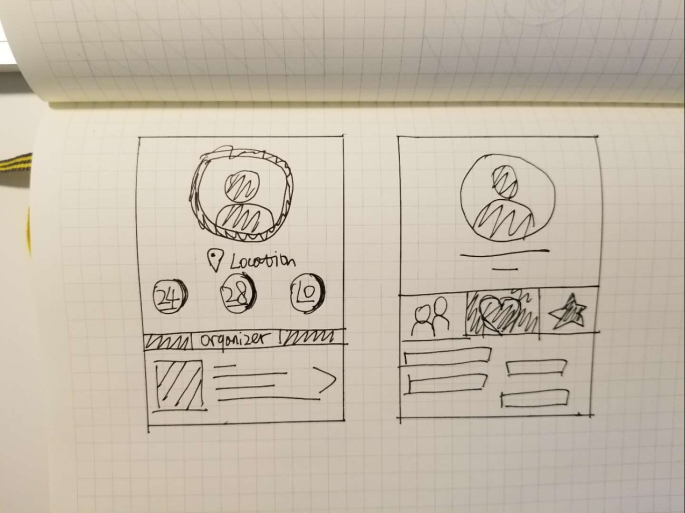
Sketching is a great way to get my thoughts on paper without being committed to a single design. I came up with a few potential ideas that could be possible solutions to the pain points.



Prototype
Once I felt ready to create hi-fi versions of a few of my wireframes, I transferred my sketches into Adobe XD.
Once the user creates a profile, they will directly go to profile page. This page allows user to view their upcoming meetups, interested tea articles they saved and the groups already joined in the past. If the user wants to create a new meetup, they can simply tap “+” button on the corner left. It features group limitation switch allows the meetup to be individual-focused. The app also features tea education section which includes only science institution verify articles that specifically discuss about the tea health and culture in general. Above were my initial prototype of the app, I think there will be a few iterations along the process to make the app more polished.






