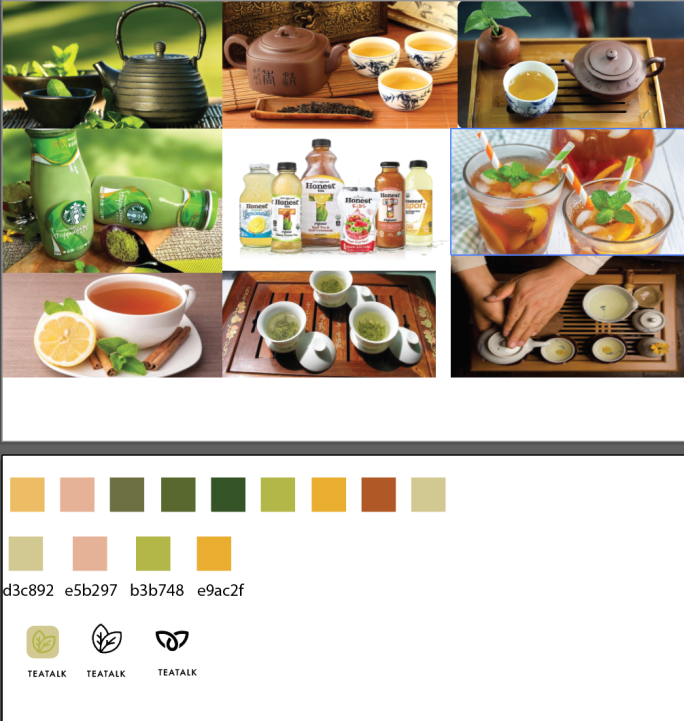
In week two, My biggest goal was to determine the logo, color palette and visual elements for my mobile interface. I started by brainstorming a list of keywords that related to my app such as teas, health, friends, events and then type those in Pinterest to determine which pictures I wish to include in the app. After that, I used eyedropper tool to select existing colors in the pictures as the app branding colors. The whole process took me couples of hours since I wanted to make sure the color palette looks consistent and cohesive.
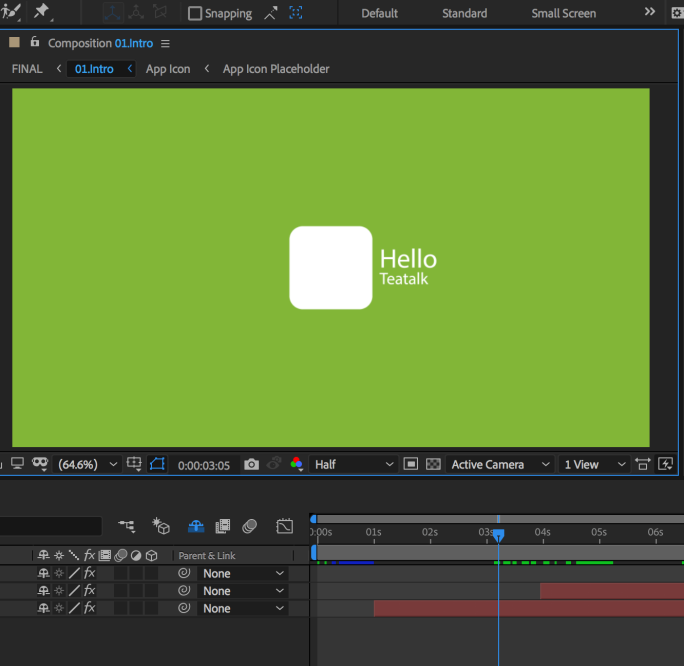
I’ve decided on the name”Teatalk”. I chose this name because it’s simple and straightforward. I chose to go with tea leaves as my product icon because to me, teas represent harmony, exploration, spiritual connection. I want my brand to have these similar characteristics as well.
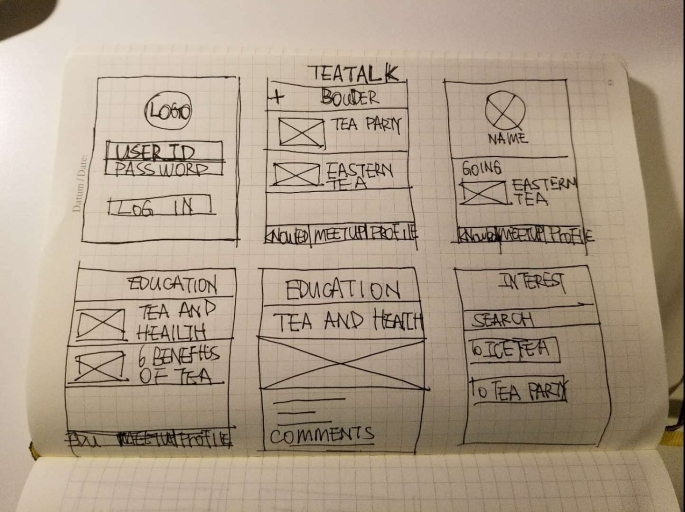
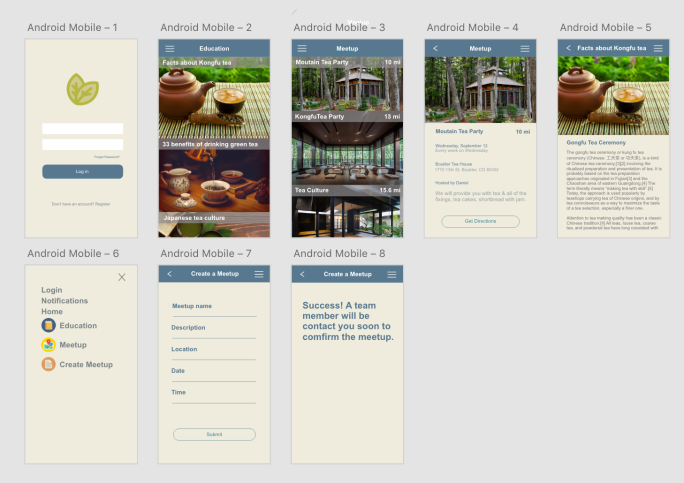
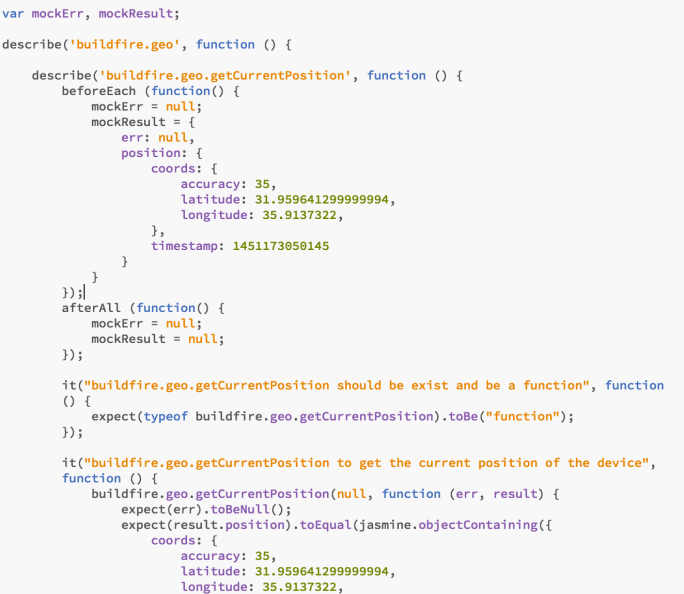
In week three, I finished up first round app sketches and prototypes in Xd. Based on feedbacks from next Tuesday, I am going to do second round prototypes in order to improve overall user experience. In current prototypes, there are three tabs on the homepage; Education, Meetup, Create meetup. Let’s say you’re planning to join a tea party in Boulder. Simply search for city and add filters to browse a list of potential events that you are interested. Under create meetup, user can create an event through Google form. Once it’s done, A team member will contact the user to confirm the event. If the user wants to know more about teas in general, education tab is a good way to go. It offers the most professional and up-to-date articles about tea culture, tea kinds and tea traditions. In the meantime, I’ve been writing and testing API geolocation on Brackets. Overall, I think it’s a good start and I am hoping to get some great feedback during the user-testing session.
Prototype Link https//xd.adobe.com/view/b12b2545-6647-4001-74ce-06d70962e4d8-c71a/




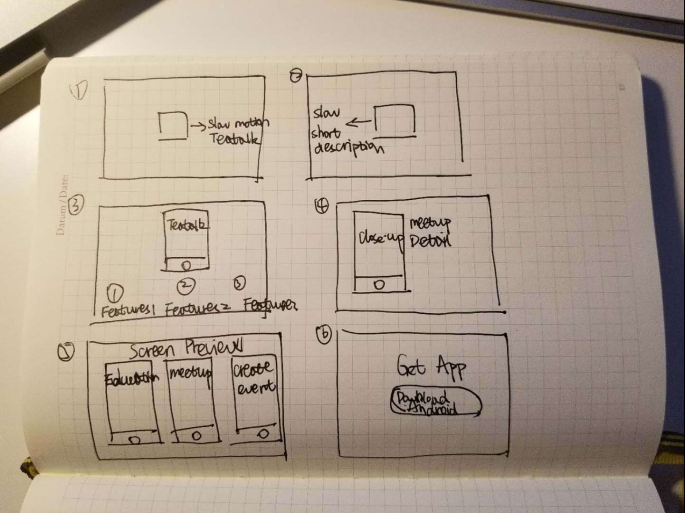
This was the rough sketch of the video flow. I am going to an app teaser video that is similar to apple commercial. It would be roughly three to four minutes which will cover main features of the app, screen previews and purpose of the app.